안녕하세요 로코입니다.😃
이전 포스팅에서 스프링 부트로 프로젝트를 생성해 보았는데요
서버를 실행하고 웹 브라우저에서 로컬 호스트를 연결하면 에러 페이지가 나옵니다.

그래서 이번 포스팅에는 서버를 실행시키면 가장 먼저 시작되는 Welcome Page를 만들어 보겠습니다.

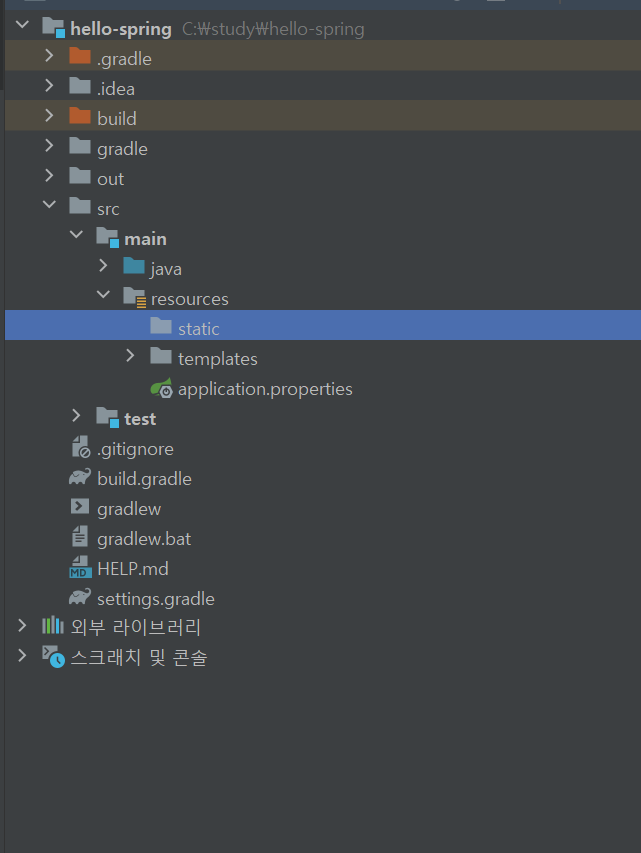
위 사진과 같이 생성한 프로젝트에 src > main > resources > static 경로에
index.html 파일을 생성해 주세요

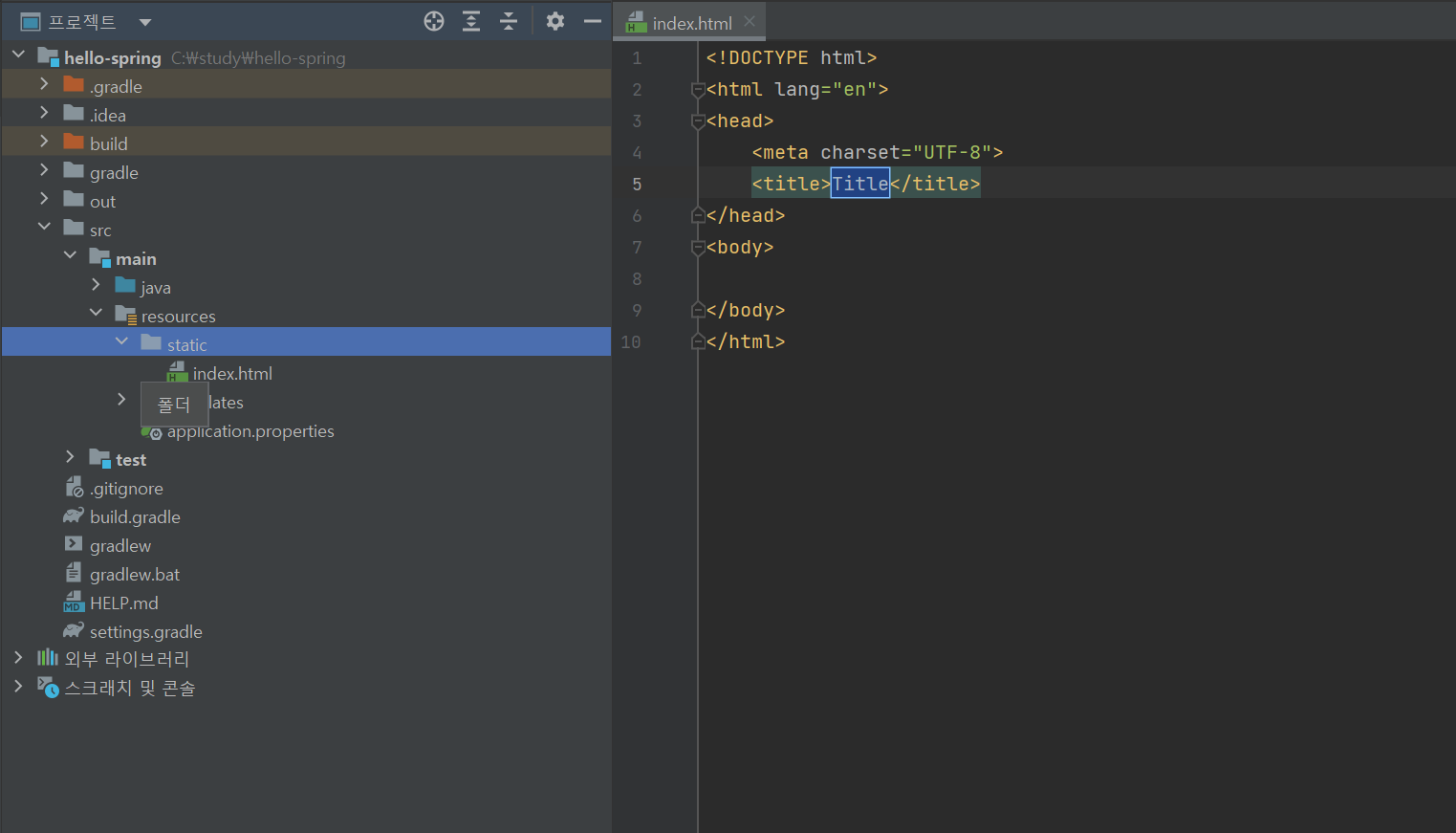
index.html 파일을 생성하시면 아래 사진과 같이 기본 코드가 자동 생성되는데요

title 태그 사이에 Welcome Page라고 입력하고 body 태그 사이에 h1 태그를 입력하고 HELLO SPRING이라고 입력합니다. 그리고 h1 태그에 스타일 속성도 추가하였습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome Page</title>
</head>
<body>
<h1 style="text-align: center">HELLO SPRING</h1>
</body>
</html>
이제 서버를 다시 실행해 주세요.😊

위 사진과 같이 웹 브라우저에서 첫 Welcome Page를 만들어 보았습니다.😀
그럼 또 좋은 포스팅으로 돌아오겠습니다.
긴 글 읽어주셔서 감사합니다.😊😊😊
'프로그래밍 > Spring' 카테고리의 다른 글
| [Spring Boot] 컨트롤러(Controller) 이용해서 동적 화면 출력하기 / with Thymeleaf (0) | 2022.11.13 |
|---|---|
| 스프링 부트(Stpring Boot) MVC, Gradle 프로젝트 만드는 방법 with 인텔리제이(IntelliJ) (0) | 2022.10.23 |